Creating WiFi Radio with CELUS: A Step-by-Step Tutorial

Let's dive into building a WiFi Radio with the CELUS Design Platform. This guide focuses on using the platform to pick the right solutions and put together a project that lets you stream music and shows from the internet straight to a speaker you've built yourself.
Starting Out:
You're making a WiFi Radio. This means you'll need a microcontroller that can connect to the internet (like the ESP32), components to output the sound (like an audio amplifier or an audio jack), and some basic controls and a screen for user interaction. the CELUS Design Platform helps you pick these solutions based on what you need for your project.
Choosing Parts with the Platform:
-
Wireless Module (ESP32): This is the brain of your radio. It connects to the internet to stream music. The platform helps find the ESP32 chip that fits your project.
-
Sound Output: You need a way to play the music loud enough to hear. This is where the amplifier and or the audio jack come in. The platform can suggest which ones match your requirements for you to evaluate the solution that better fits your design.
-
Controls and Display: Buttons to change the station and a screen to see what's playing make your radio user-friendly. The platform has options for these, too.
Putting It All Together:
-
Describe Your Design: First, list out what your project needs to do on the CELUS Design Platform This helps you keep track of your technical and design goals.
-
Plan Your System: The platform lets you arrange how everything connects and works together. This step is about making sure all your parts fit into your design plan.
-
Pick Your CUBOs: Use the platform to find and choose the wireless module, sound output parts, and controls that meet your project's needs.
-
Build and Test: After handing over your project to your EDA tool of choice, it's time to put all the parts together. Check that all connections are properly stablished, then begin the layout and routing phase. Finally, test everything to make sure your WiFi Radio works as expected.
Wrap Up:
By following these steps, you'll learn how to use the CELUS Design Platform to build a project from start to the EDA prototype. You're not just throwing parts together; you're designing something cool and functional. This guide keeps things straightforward, so you can focus on building your WiFi Radio without getting bogged down in too much technical jargon.
1. Create a Project
The creation of every project begins at CELUS Design Platform’s welcome screen:

In this section you will find:
-
The last projects you have been working with
-
Featured Projects: These are projects that we think can be interesting for you.
-
Create a New project button: This button enables you to create your own projects.
To create your own WiFi Radio click on:
![]()
2. Describe your Project
Clear definition of hardware functionalities and requirements guides electronics developers in selecting appropriate solutions, designing efficient circuits, meeting regulatory standards, and avoiding costly redesigns due to overlooked specifications or incompatibilities.
The CELUS Design Platform supports users in their goal to create projects with the best quality. For this reason, we begin our projects in the Project Settings.
Project Description:
The CELUS Design Platform will redirect you to the page of Project Settings. The first page is the Project Description where you define the project summary.

Project Summary: The project Description page consists of Project Summary where you can describe what you intend to do in the project, project conditions, requirements and regulations.
For the WiFi Radio you can enter the following text in the fields of your Project Summary:
-
Create an interactive, user-friendly WiFi Radio for music and audio streaming.
-
Utilize a Wi-Fi module to connect to Wi-Fi networks and stream audio content, and feature user input through a rotary encoder, push buttons, and a display for navigation and status information as well as an audio jack to output the music.
-
Act as a device that users can interact with to select and play their preferred audio streams.
-
WiFi connectivity, audio output via an embedded DAC to an audio jack, user interface controls, and visual feedback through a display.
-
Standard USB-C power delivery specifications for easy power management.
-
A home or office environment
-
Of being handheld and fit in the case of a music cassette.
-
Espressif, Texas Instruments, Wuerth and Silicon Labs.
-
A functional prototype that demonstrates the WiFi Radio capabilities with scalability options for future enhancements and market production.
Save: If you have entered the scope of the project and wish to save and proceed to the next page, Project Information, you can click the button. The Save button will only be enabled if you have filled all the mandatory fields.
Click on ![]() to proceed with the next step of the Project Settings.
to proceed with the next step of the Project Settings.
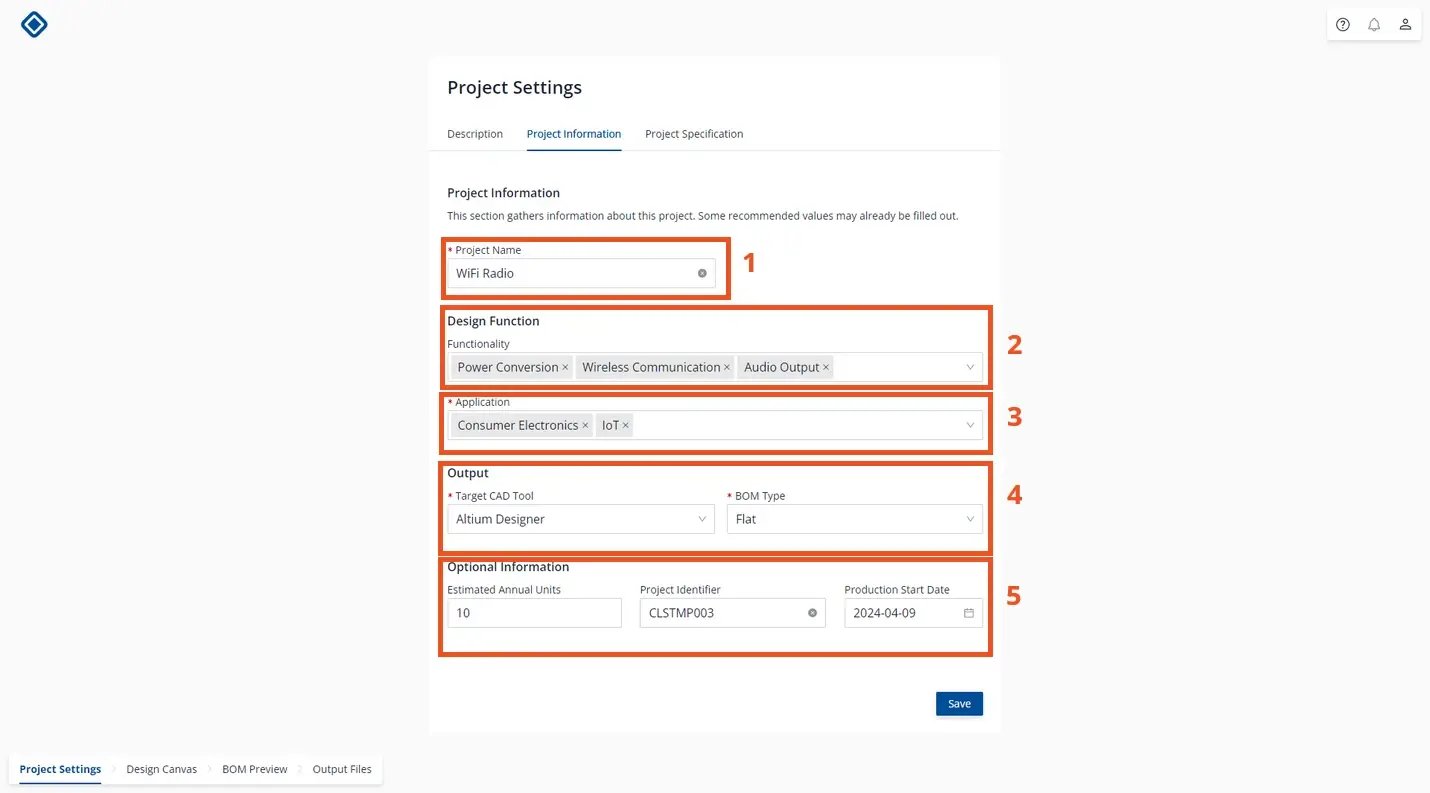
Project Information
The Project Information is located on the second tab in Project Settings. There, you will find both mandatory fields that need to be filled in and optional ones.
Add the following functionalities: Power Conversion | Wireless Communication | Audio Output
Application: Applications associated with the scope of your project, such as IoT, Consumer Electronics, or others can be added to the field. You have the option to enter applications as text of your choice or select them from the drop-down list. The application field is mandatory to fill. The application you select will influence the Project Template options CELUS Design Studio shows you after completing Project Settings.
Our WiFi Radio fits: IoT and Consumer Electronics
Target CAD Tool: Select your preferred CAD tool from the drop-down list. The CELUS Platform currently supports Altium Designer, Autodesk EAGLE and KiCad. It's mandatory to select one of the CAD tools, and you can successfully generate the resolved project results in the respective CAD tool format.
In this tutorial the CAD Tool of choice is: Altium Designer
BOM Type: The CELUS Design Platform supports two types of BOM format - Consolidated, and Flat. A Consolidated BoM groups components by MPN whereas a Flat BOM shows all the components without any grouping. Selecting BoM Type is mandatory to start the project.
Select Flat as the BOM Type
Project Specifications
This part of the Project Settings is where we can document constrains and requirements that our project should fit.

Preferred Parts/Excluded Parts: You can add the Preferred or Excluded MPNs that you would prefer to be part or not of your project here. In both cases, CUBOs containing the MPNs will be selected to the priority list or will be deprioritized respectively. You can add the Parts to the list either by typing or you can copy paste the part number in the search bar and select the part number. You can also remove the parts added to the list.
Preferred Manufacturers: Manufacturers listed here would be considered in the top priority list of CUBO™ Result. You can either type or copy-paste the Manufacturer name in the search bar and select the part number.
Manufacturers listed under Excluded Manufacturers would be omitted from the list of CUBOs shown in the CUBO™ Result.
Add the following manufacturers to the Preferred Manufacturers section:
-
Wuerth Elektronik GmbH & Co KG
-
Silicon Laboratories Inc.
-
Texas Instruments Inc.
-
Espressif Systems (Shanghai) PTE LTD
Power Budget: Here you can define the total power requirement for the project if you know it. This information is intended to clarify the project’s scope and requirements for documentation purposes only. It does not have any implications on CUBO™ selection or PCB layout.
Enter 10.0 Watts
Compliance: You can select the Regulations and Standards required for the project here. Selected compliance won’t have any implications on Cubo selection and will be for documentation purposes only.
Operating Temperature: You can select the temperature at which your project should operate. When entering values, please make sure to provide a negative sign if required and also select the unit.
Select from -40.0 to 85.0 Celsius
Once you have captured all your requirements click:
![]()
3. Select a Template
Templates are predefined frameworks, equipped with block diagrams and basic requirements, that enable users to efficiently outline their system architecture and essential project components.
Templates listed on the Templates page depend on which Applications you have selected on the Project Information section. Once you press the Select Template button you will be redirected to the Templates page as shown below.
The match rating is based on the percentage of application matches found on the application set or subset representing the template.

The best way to jump-start your WiFi Radio is to pick the WiFi and Bluetooth Minimum Viable Board Template
4. Capture your System Architecture
The Design Canvas
The CELUS Design Canvas is the workspace within the CELUS Design Studio where you can capture your electronics projects. It provides all the necessary details to expedite the development of a functional electronic product, ranging from high-level block diagrams to interconnecting multiple functional circuits on a simple whiteboard.
All the tools you need to build a higher-level project design are listed on the left and right edges of the canvas.

Top left Toolbar: The toolbar displays the name of the project you have entered in the Project settings tab. The undo button helps you revert to the previous actions performed in CLEUS Design Canvas. The Resolve button is inactive by default. However, if you have the project design ready to resolve, the Resolve button will be active . Once the Resolve button is pressed, you cannot undo the action or revert the changes made on CELUS Design Canvas.
Design Library: The Design Library window, located on the left side of the canvas, displays a list of Functional blocks available for designing an electronics project.
Project Navigation tabs: Design Studio comprises four stages: Project Settings, CELUS Design Canvas, BOM Preview and Output Files. Once you have completed filling in the details in Project Settings, the CELUS Design Canvas tab will be activated, allowing you to commence the project creation process. Upon resolving the project in the CELUS Design Canvas, the BOM Preview and Output Files stages will be activated for review.
Bottom right Toolbars: Error Notifications and Warnings will be listed here after you resolve the project. Following that is the the Pan over screen button which helps you navigate the CELUS Design Canvas workspace. Next to that are the Zoom In and Out buttons, with the Fit to Screen button in the middle, aiding in fitting all elements on the CELUS Design Canvas to your viewing workspace.
Top right Toolbar: You can access Keyboard shortcuts for the CELUS Design Canvas and the Learning Hub on CELUS Design Platform, options to update your profile in Profile Settings and a button to directly sign out from the Design Canvas available on this toolbar.
Your system architecture: The block diagram capturing the high-level functionalities that you have picked for your design.

Click with the right mouse button (RMB) on the Functional Block named RGB LED and select Delete

Start adding Functional Blocks to complete the system architecture of your WiFi Radio
|
Functional Blocks |
|||
|---|---|---|---|

Audio Output |
 LED Display
|
 Standard LED
|
 Rotary Switch
|
To add the Functional Blocks, go to the Search Bar on the Design Library and type the name of the functionality you need to add.
You will see how the amount of Functional Blocks shown on the left panel adapts to match your search criteria.

Drag and Drop the Functional Block from the Design Library into the Design Canvas

Repeat the operation for the LED Display, the Standard LED and the Rotary Encoder


Make sure that all the Functional Blocks of your WiFi Radio have been placed.
Time to let CELUS find solutions for you to evaluate. Click on:
![]()

Explore the Solutions
The CELUS Design Platform searches for suitable CUBOs that match your Functional Block, your Functional Specifications, your Interfaces and your Ports Specifications.
Shortly after hitting "Resolve", you can observe that all Functional Blocks have a round blue dot (![]() ) on the top right corner. This means that the platform has found solutions that match your requirements.
) on the top right corner. This means that the platform has found solutions that match your requirements.

RMB on the Standard LED Block and click Select CUBO

This action will take you to the CUBO™ Results. Here, a list of suitable CUBOs or at least one CUBO™ will be shown. You can verify each CUBO™ individually and choose the one that fits your project from the list of solutions found by Design Studio.

Notice that the CELUS Design Platform has found a CUBO™ corresponding to a standard LED matching the color Blue

Click on the square with an outwards pointing arrow next to the CUBO™ name to open the CUBO™ View on another tab


All CUBOs listed in the Matched CUBO™ list have a CUBO™ View button . Once you click on the button, it will open a new tab in your browser showing the selected CUBO™ in detail. The first page of the CUBO™ View contains (1) the name and description, (2) the functionality it represents, (3) a Schematic preview, (4) Specifications and much more. You have four tabs in a CUBO™ representing four technical attributes. Click on each tab will to see more details about the CUBO™.
-
Specifications
-
CUBO™ BOM
-
Additional Documents
-
Ports
Click on CUBO™ BOM. Here you can see information corresponding to the components that are part of this Blue LED CUBO™.

Note that you don’t only find parametric information but also the Lifecycle Status of each component in the BOM.
Click on the MPN of the LED to enter the information page of the component in particular

Hit the return Button on your browser (![]() ) to get back to the CUBO™ View
) to get back to the CUBO™ View
Select the Ports tab to explore the interfaces available in this CUBO™. This information tells you how to connect the Functional Block if you select this CUBO™ as the solution.

Click on the ![]() icon next to the Port Type Name to learn more about the Port Specifications of that Port.
icon next to the Port Type Name to learn more about the Port Specifications of that Port.

Close the CUBO™ View tab.
Get back to the tab with the Design Canvas by clicking on ![]() on the top left corner of the CUBO™ Results. RMB on the Audio Output Block and hit Select CUBO™.
on the top left corner of the CUBO™ Results. RMB on the Audio Output Block and hit Select CUBO™.

Enter the CUBO™ Results for this Functional Block.

As you can see, a list of possible solutions for our Audio Output is shown on the left panel. We could go exploring the CUBO™ View of every CUBO™ again. This time around, we are going to explore the CUBOt, Our AI assistant.
Click on the CUBOt AI Assistant icon con the bottom right of the screen and write the following question: Which of the proposed CUBOs would be better for the prototype of a WiFi Radio?

CUBOt fetches the information available inside the CUBO™ to provide answers.
You can ask follow-up questions: Which interfaces does that CUBO have?

Open the suggested CUBO™ by clicking on ![]() next to its name.
next to its name.
SJ2-35364B-SMT-TR 3.5mm Audio Jack Stereo V1

Go to the Ports tab. As you can see, this CUBO™ does have 4 GPIO interfaces, just like CUBOt mentioned.

Close the CUBO™ View tab and get back to the CUBO™ Results. Hit the ![]() icon next to the name to Select the CUBO.
icon next to the name to Select the CUBO.

Lock a selected CUBO™: To keep a CUBO™ as the default solution for your Functional block in the project, first select the CUBO™, and then a notification window pops up. Select Lock from the notification Window. This way you fix a specific CUBO™ as a solution for the project.
Go ahead and click Lock to lock your selection.

A yellow lock ![]() will appear next the name of the CUBO™.
will appear next the name of the CUBO™.

Evaluate the solutions offered for all the Functional Blocks.

5. Connect your System Architecture
Now that we have evaluated all the solutions and selected the ones we want for our project it’s time to connect all the Functional Blocks to finalize our system architecture.

Click on a Functional Block.
Four ![]() icons will appear, one on each side of the Block.
icons will appear, one on each side of the Block.


Clicking on the ![]() will add connection points to the Functional Block on the side where the icon is.
will add connection points to the Functional Block on the side where the icon is.

Go ahead and add connection points to the following Functional Blocks as shown in the table below.
|
|

|
 |

|
 |
Click on a connection point and keep the button clicked until to reach the connection point of the other Functional Block. This is how connections are stablished.

You can change the shape of the line connecting the Functional Blocks by hovering the mouse over the connection and dragging it when the icon ![]() appears.
appears.

Let’s define the Interface Type.
RMB on the connection and select Manage Settings

The Link and Ports Settings Panel will open on the right hand side of the screen.

You can move the Interface Lable by clicking on it and dragging it along the connection line.

Connect all Functional Blocks according to the interfaces available in the CUBOs selected.


View of WiFi radio after connecting all the interfaces besides SUPPLY.
Click on the SUPPLY interface

A dark circle with a white arrow inside will appear ![]() . This is the connection point to add more branches to an existing bus or power rail.
. This is the connection point to add more branches to an existing bus or power rail.
Click on the ![]() icon and extend the SUPPLY Interface to the LED Display Block.
icon and extend the SUPPLY Interface to the LED Display Block.

Repeat the action and extend the SUPPLY Interface to the Rotary Switch.

Once the architecture of the WiFi Radio is finished, click Resolve for the CELUS Design Platform to validate the information and generate all the outputs.

Congratulations! You have created your WiFi Radio!!
6. Review the BOM of your Project
A thorough BOM ensures hardware projects stay on budget, meet design specs, and streamline assembly, preventing costly errors and sourcing delays.
Click on BOM Preview, on the bottom left of the screen.

In CELUS Design Studio, BOM Preview is designed to review your Bill of Materials (BOM) after successfully resolving your project in Design Canvas. Unlike conventional BOM, BOM Preview has multiple viewing modes and filters which help you verify BOM more intuitively. You can view BOM here from the perspective of Functional blocks, CUBOs or Components. There are five columns for BOM Preview. You can sort out each column by left-click on the Sort button ![]() and to filter each column use the Filter button
and to filter each column use the Filter button ![]() .
.
The default view mode of BOM Preview is Functional block. Only the Description column is active if the filter Type is the Functional block.
-
Description: The name of the Functional blocks used in your project are defined here.
-
Type: There are three types of Digital assets in the Platform - Functional block, CUBO™ and Components.
-
Manufacturer: This column refers to the manufacturers of components in the BOM. The filter is inactive in this mode.
-
Man. P/N: Manufacturer Part Number (MPN) of the components in BOM are listed here.

Click on the + on the left of Wireless Communication, then click again on the + next to the CUBO™ name.

Click on Output Files on the bottom left, next to the BOM Preview tab.
7. Review the Project
Once you have finished your project on Design Canvas and you have validated all the components in BOM Preview, you are able to download your files.
Note that the files Output Format and the BOM type have been defined in the Project Settings and, if you plan to change them, you will need to update the field Target CAD Tool and/or BOM Type and Resolve the project again.

Download all 3 Files: PDF, BOM and Project Package
PDF: Project document that contains project details, schematic files and BOM.




BOM: CSV file containing all the project components. It can be exported in 2 formats:

8. Handover your Project to your EDA Tool
Project package:
Altium: Compressed folder containing the project file (.PrjPcb), schematic files (.SchDoc) of the resolved project and the PCB design (.PcbDoc) that contains all the component footprints.
RMB on the downloaded ZIP File, click on Extract All

Open the extracted folder and click on WiFi Radio.PrjPcb

Once in Altium Designer you can explore the different schematic documents and the PCB with the footprints of your project.
Review the schematics and make sure that the connections between schematics docs are stablished according to what you captured in the Design Canvas.


At this point we need to connect the symbols of the schematic documents with the footprints in the pcb document.
Click on the Project tab and select Component Links

Click on Add Pairs Matched By >>. Make sure that the Designator option is clicked.

Click on Perform Update for the matching of symbols and footprints based on their Designator is transferred to your project.

Click OK on the Info Dialogue.

Now you need to sync both documents to transfer all the connections of the schematic docs into the pcb doc.
Click on the Design tab.
Select the option Import Changes From WiFi Radio.PrjPCB

Click on Execute Changes. Once the changes have been performed, click Close.

Congratulations, you have connected the symbols with their respective footprints. Time to start with the component placement and the routing!









